티스토리 뷰
그전에 Typescript로 코딩하는 걸 익히고 마저 진행하는 게 좋을듯 싶다. 위에 UI를 올리는 거는 먼가 따로 React라든지 Vue라든지 따로 배워야 하나 싶긴 하다.

아 쉬바 그림자가 안나온다.

임의의 큐브도 안나오는 거 보면 먼가 중대한 큰 문제가 있다.

카메라가 바닥에 붇어있어서 그런거였다. 어느정도 문제는 해결이 됬다. 잠깐동안 이거 엔진 안쓸까 고민했었다.

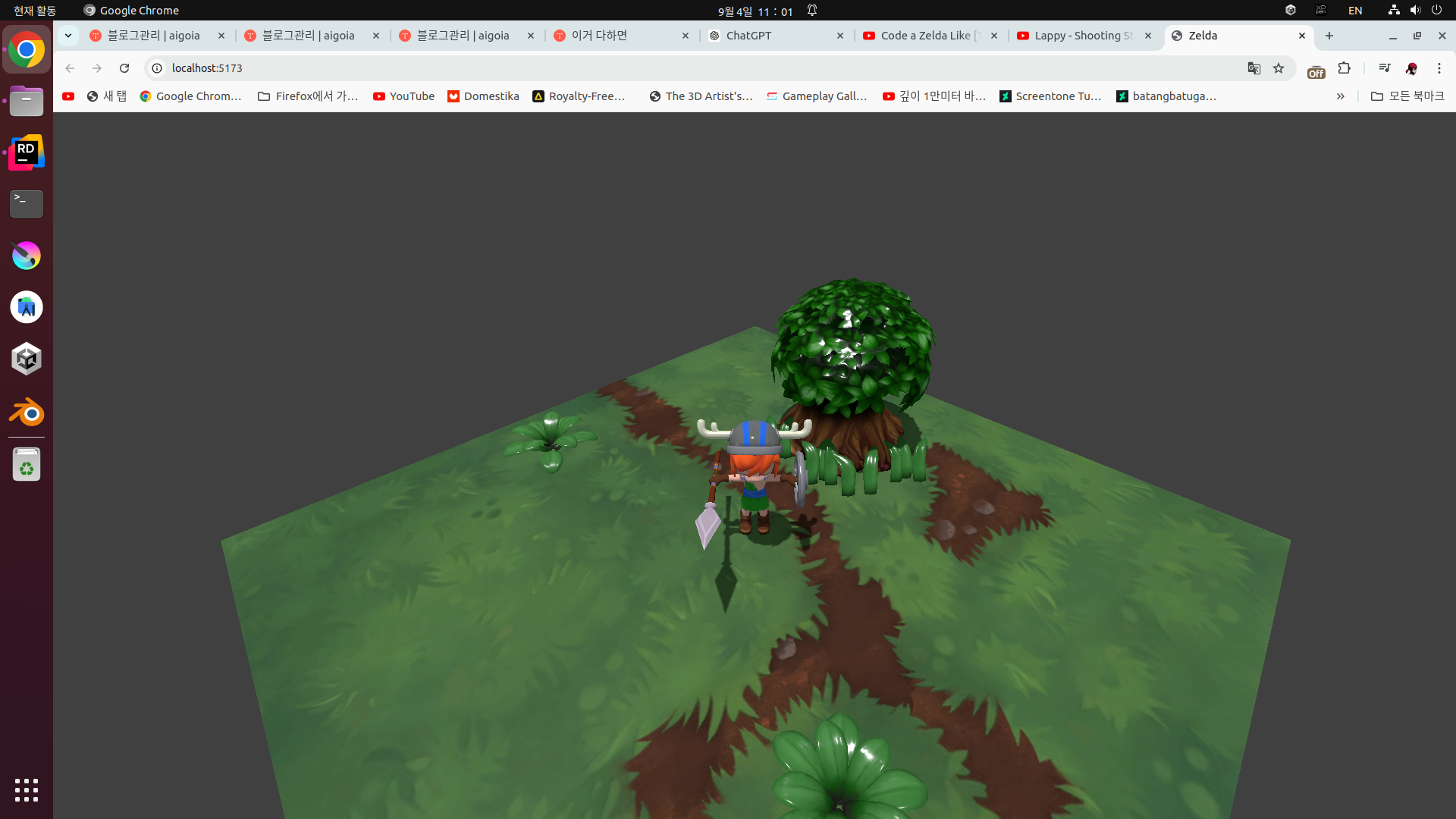
프레넬이 없다보니 이정도로 리얼하게 나오지는 않는듯 싶다.
export function angle(x, z) {
return Math.atan2(-z, x) + Math.PI / 2;
}
export function range(angle1, angle2) {
let angle = ((angle1 - angle2 + Math.PI) % (Math.PI * 2)) - Math.PI
angle = angle < -Math.PI ? angle + Math.PI * 2 : angle
return angle
}if (this.control.moving) {
this.rotation.y += range(this.control.angle, this.rotation.y) * deltaTime * RotateSpeed
}
로테이트 관련함수인데 이거는 어떤 엔진을 쓰던간에 동일하게 쓸수 있을듯 싶어서 기록해두어야 겠다. 피타고라스로 두점사이에 거리를 구하는 것과 함게 앞으로 자주 쓰게될 기능이다.

애니메이션이 잘 작동한다. 어떤방식으로 작동하는지는 복습으로 다시 코드를 봐야 할꺼 같은데 내생각에 그냥 반복하면 재미가 없으니 이번엔 타입스크립트로 한번 도전해 보도록 하자.
아 글고 자바스크립트가 멀 넣어야 하는지 확인을 안해줘서 Ctrl + m으로 찾아 들어가서 확인해야 하는 애로 사항이 있더라. 컴파일러단에서 오류를 안잡아주는것도 불편해서 타입스크립트로 넘어가야 할듯 싶다.

생각보다 음 머랄까 나쁘지가 않다. 유니티 보다 가볍고 잘 동작한다. 유니티가 WebGL로 컨버터 하는게 생각보다 성능이 안나오는 거 같다. 대표가 WebGL를 사랑한다고 했을때 유니티가 아니라 그냥 다이렉트로 WebGL로 만들어서 보여주는게 나을듯 싶긴 했다.
'학습 > 그래픽스' 카테고리의 다른 글
| 블렌더 게임엔진 (0) | 2024.09.09 |
|---|---|
| WebGL 나쁘지 않은데 (2) | 2024.09.05 |
| 만약 이걸로 게임을 만든다면 (2) | 2024.09.04 |
| 두개는 건드리면 안되는 구나 (0) | 2024.09.03 |
| 곰곰히 생각해 보면 (0) | 2024.09.02 |
